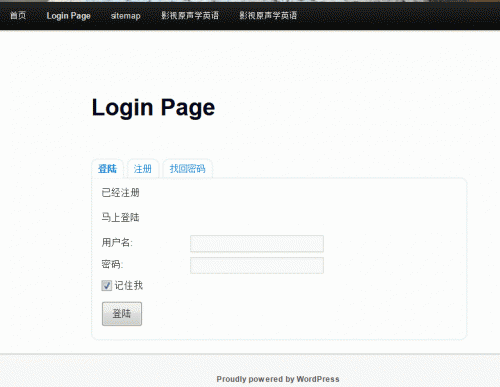
上次说到不用插件也可以修改WordPress登陆注册界面,不过只是简单的修改了CSS,缺少很多元素,例如header、导航、footer等,为了增加这些元素,我们可以采取另一种方式,将WordPress登陆注册界面做成page模板,用page来展示登陆/注册/找回密码。进一步,我们可以将登注册、找回密码放在一个页面,用选项卡切换,效果如下(Based on twentyeleven)
显示wp登陆表单的函数
如果只需要显示wp的登陆表单,有一个现成的函数可以用
这里我们要把登陆、注册和找回密码放到一个模板里,所以需要手动写这三个表单的代码。
实现方法
下述文件均放置在主题根目录下
1. 建立一个新的page模板,命名为page-login.php,内容如下:
<?php
/*
Template Name:Login Template
*/
wp_enqueue_style('custom-login.css', get_stylesheet_directory_uri() . '/custom-login.css');
get_header();
?>
<div id="primary">
<div id="content" role="main">
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<!-- .entry-header -->
<div class="entry-content">
<!-- Theme Template Code -->
<div id="login-register-password">
<?php global $user_ID, $user_identity;
get_currentuserinfo();
if (!$user_ID) { ?>
<ul class="tabs_login">
<li class="active_login"><a href="#tab1_login"><?php _e('登陆'); ?></a></li>
<li><a href="#tab2_login"><?php _e('注册'); ?></a></li>
<li><a href="#tab3_login"><?php _e('找回密码'); ?></a></li>
</ul>
<div class="tab_container_login">
<div id="tab1_login" class="tab_content_login">
<?php $register = $_GET['register'];
$reset = $_GET['reset'];
if ($register == true) { ?>
<?php _e('登陆成功!'); ?>
<?php _e('密码已经发送至您的邮箱,请获取密码后登陆'); ?>
<?php } elseif ($reset == true) { ?>
<?php _e('登陆成功!'); ?>
<?php _e('重设秘密的链接已发送至您的邮箱,请查看'); ?>
<?php } else { ?>
<?php _e('已经注册'); ?>
<?php _e('马上登陆'); ?></em>
<?php } ?>
<form name="loginform" id="loginform" action="<?php echo esc_url(site_url('wp-login.php', 'login_post')); ?>" method="post">
<div class="username">
<label for="user_login"><?php _e('Username'); ?>: </label>
<input type="text" name="log" value="<?php echo esc_attr(stripslashes($user_login)); ?>" size="20" id="user_login" tabindex="11" />
</div>
<div class="password">
<label for="user_pass"><?php _e('Password'); ?>: </label>
<input type="password" name="pwd" value="" size="20" id="user_pass" tabindex="12" />
</div>
<div class="login_fields">
<div class="rememberme">
<label for="rememberme">
<input type="checkbox" name="rememberme" value="forever" checked="checked" id="rememberme" tabindex="13" /> <?php _e('记住我'); ?>
</label>
</div>
<?php do_action('login_form'); ?>
<input type="submit" name="user-submit" value="<?php _e('登陆'); ?>" tabindex="14" class="user-submit" />
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>" />
<input type="hidden" name="user-cookie" value="1" />
</div>
</form>
</div>
<div id="tab2_login" class="tab_content_login" style="display:none;">
<?php _e('注册'); ?>
<?php _e('免费注册,获取意想不到的资源'); ?>
<form name="registerform" id="registerform" action="<?php echo esc_url(site_url('wp-login.php?action=register', 'login_post')); ?>" method="post">
<div class="username">
<label for="user_login"><?php _e('用户名'); ?>: </label>
<input type="text" name="user_login" value="<?php echo esc_attr(stripslashes($user_login)); ?>" size="20" id="user_login" tabindex="101" />
</div>
<div class="password">
<label for="user_email"><?php _e('邮箱'); ?>: </label>
<input type="text" name="user_email" value="<?php echo esc_attr(stripslashes($user_email)); ?>" size="25" id="user_email" tabindex="102" />
</div>
<div class="login_fields">
<?php do_action('register_form'); ?>
<input type="submit" name="user-submit" value="<?php _e('注册!'); ?>" class="user-submit" tabindex="103" />
<?php $register = $_GET['register'];
if ($register == true) {
echo ' 密码已发送至您的邮箱,请查看 ';
}
?>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>?register=true" />
<input type="hidden" name="user-cookie" value="1" />
</div>
</form>
</div>
<div id="tab3_login" class="tab_content_login" style="display:none;">
<?php _e('忘记密码?'); ?>
<?php _e('填写您的用户名或注册邮箱来找回密码'); ?>
<form name="lostpasswordform" id="lostpasswordform" action="<?php echo esc_url(site_url('wp-login.php?action=lostpassword', 'login_post')); ?>" method="post">
<div class="username">
<label for="user_login" class="hide"><?php _e('用户名或邮箱'); ?>: </label>
<input type="text" name="user_login" value="" size="20" id="user_login" tabindex="1001" />
</div>
<div class="login_fields">
<?php do_action('login_form', 'resetpass'); ?>
<input type="submit" name="user-submit" value="<?php _e('重设密码'); ?>" class="user-submit" tabindex="1002" />
<?php $reset = $_GET['reset'];
if ($reset == true) {
echo '信息将会发送至您的注册邮箱 ';
}
?>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>?reset=true" />
<input type="hidden" name="user-cookie" value="1" />
</div>
</form>
</div>
</div>
<?php } else { // is logged in ?>
<div class="sidebox">
<?php _e('欢迎'); ?>, <?php echo $user_identity; ?>
<div class="usericon">
<?php global $userdata;
get_currentuserinfo();
echo get_avatar($userdata->ID, 60); ?>
</div>
<div class="userinfo">
<?php _e('您已登录为'); ?> <strong><?php echo $user_identity; ?></strong>
<a href="<?php echo wp_logout_url('index.php'); ?>"><?php _e('登出'); ?></a>
<?php
if (current_user_can('manage_options')) {
echo '<a href="' . admin_url() . '">' . __('控制板') . '</a>';
} else {
echo '<a href="' . admin_url() . 'profile.php">' . __('编辑个人资料') . '</a>';
}
?>
</div>
</div>
<?php } ?></div>
<!-- Custom Login/Register/Password -->
</div>
<!-- .entry-content -->
</article>
<!-- #post-<?php the_ID(); ?> -->
</div>
<!-- #content -->
</div>
<!-- #primary -->
<?php wp_enqueue_script('custom-login.css', get_stylesheet_directory_uri() . '/custom-login.js', array('jquery')); ?>
<?php get_footer(); ?>
2. 在文件开头引入了custom-login.css,建立该文件,并将下面的样式表拷贝进去
/* tabbed list */
ul.tabs_login {
padding: 0; margin: 20px 0 0 0;
position: relative;
list-style: none;
font-size: 14px;
z-index: 1000;
float: left;
}
ul.tabs_login li {
border: 1px solid #E7E9F6;
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
-webkit-border-top-left-radius: 10px;
-khtml-border-radius-topleft: 10px;
-moz-border-radius-topleft: 10px;
border-top-left-radius: 10px;
line-height: 28px; /* = */ height: 28px;
padding: 0; margin: 0 5px 0 0;
position: relative;
background: #fff;
overflow: hidden;
float: left;
}
ul.tabs_login li a {
text-decoration: none;
padding: 0 10px;
display: block;
outline: none;
}
html ul.tabs_login li.active_login {
border-left: 1px solid #E7E9F6;
border-bottom: 1px solid #fff;
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
-webkit-border-top-left-radius: 10px;
-khtml-border-radius-topleft: 10px;
-moz-border-radius-topleft: 10px;
border-top-left-radius: 10px;
background: #fff;
color: #333;
}
html body ul.tabs_login li.active_login a { font-weight: bold; }
.tab_container_login {
background: #fff;
position: relative;
margin: 0 0 20px 0;
border: 1px solid #E7E9F6;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-radius-bottomleft: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-khtml-border-radius-bottomright: 10px;
-moz-border-radius-bottomright: 10px;
border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
z-index: 999;
float: left;
width: 100%;
top: -1px;
}
.tab_content_login {
padding: 7px 15px 15px 15px;
padding-top: 10px;
}
.tab_content_login ul {
padding: 0; margin: 0 0 0 15px;
}
.tab_content_login li { margin: 5px 0; }
/* global styles */
#login-register-password {}
#login-register-password h3 {
border: 0 none;
margin: 10px 0;
padding: 0;
}
#login-register-password p {
margin: 0 0 15px 0;
padding: 0;
}
/* form elements */
.wp-user-form {}
.username, .password, .login_fields {
margin: 7px 0 0 0;
overflow: hidden;
width: 100%;
}
.username label, .password label { float: left; clear: none; width: 25%; }
.username input, .password input {
font: 12px/1.5 "Lucida Grande", "Lucida Sans Unicode", Verdana, sans-serif;
float: left; clear: none; width: 200px; padding: 2px 3px; color: #777;
}
.rememberme { overflow: hidden; width: 100%; margin-bottom: 7px; }
#rememberme { float: left; clear: none; margin: 4px 4px -4px 0; }
.user-submit { padding: 5px 10px; margin: 5px 0; cursor:pointer; }
.userinfo { float: left; clear: none; width: 75%; margin-bottom: 10px; }
.userinfo p {
margin-left: 10px;
}
.usericon { float: left; clear: none; width: 15%; margin: 0 0 10px 22px; }
.usericon img.avatar {
border: 1px solid #F4950E;
padding: 1px;
}
3. 选项卡切换效果通过jQuery实现,建立一个js文件叫custom-login.js,拷贝下面的代码
jQuery(document).ready(function() {
jQuery(".tab_content_login").hide();
jQuery("ul.tabs_login li:first").addClass("active_login").show();
jQuery(".tab_content_login:first").show();
jQuery("ul.tabs_login li").click(function() {
jQuery("ul.tabs_login li").removeClass("active_login");
jQuery(this).addClass("active_login");
jQuery(".tab_content_login").hide();
var activeTab = jQuery(this).find("a").attr("href");
if (jQuery.browser.msie) {
jQuery(activeTab).show();
}
else {
jQuery(activeTab).show();
}
return false;
});
});
4. 到后台建立一个新的页面,模板选择Login Template,保存发布后就可以看到效果。不同的主题效果不同,需要根据具体情况修改css样式。
集成到主题
如果不想为css和js建立单独的文件,可以将custom-login.css中的内容拷贝到主题的style.css中,将custom-login.js的内容拷贝到footer.php </body> 标签之前,但一定要保证引入了jquery,我的模板文件是用wp_enqueue_script()引入的js,已经添加了jquery的依赖关系,所以不需要手动引入。
该文件也可以用到widget中,在sidebar.php通过下列代码引用,但需要将一些div删除,只保留表单部分,具体见源代码中的login-widget.inc.php
<div id="secondary" class="widget-area" role="complementary">
<?php include TEMPLATEPATH.'/template-login.php'; ?>
...
...
源代码下载
将压缩包中的文件释放到主题根目录下
下载源代码:自定义选项卡切换式登陆注册模板 已下载 13 次
有一个跟这个基本相同的插件,如果你更喜欢使用插件,可以到后台搜索安装WP User Control
本文来自:http://www.solagirl.net/wordpress-registry-all-in-one.html