Autoptimize是一个免费的WordPress优化插件。除了HTML,CSS和JavaScript优化之外,Autoptimize还包括针对WordPress网站其他方面的优化功能。
在本文中,我们将分享Autoptimize插件设置教程,以帮助站长提高WordPress网站的性能和页面加载速度。
为什么选择Autoptimize?
在深入探讨Autoptimize插件设置之前,让我们先了解下Autoptimize之所以成为众多站长选择的优化插件的三个原因。
- Autoptimize的免费版本拥有优化你的WordPress网站的完整功能集。
- Autoptimize严格来说是一个优化插件,不执行任何HTML页面缓存。这意味着它与所有Web主机兼容,甚至包括具有自定义页面缓存配置的Web主机。
- Autoptimize在WordPress插件市场有超过一百万的激活安装,并持续更新(发布新功能及修复bug)新功能。
JS,CSS和HTML优化选项设置
HTML,CSS和JavaScript是Autoptimize的基础。与其他优化插件一样,深入了解Autoptimize广泛的功能集和设置可能是一项艰巨的任务。为了使事情变得简单,我们已经整合了最佳的“Autoptimize”设置,以提高您网站的性能。
JavaScript选项设置

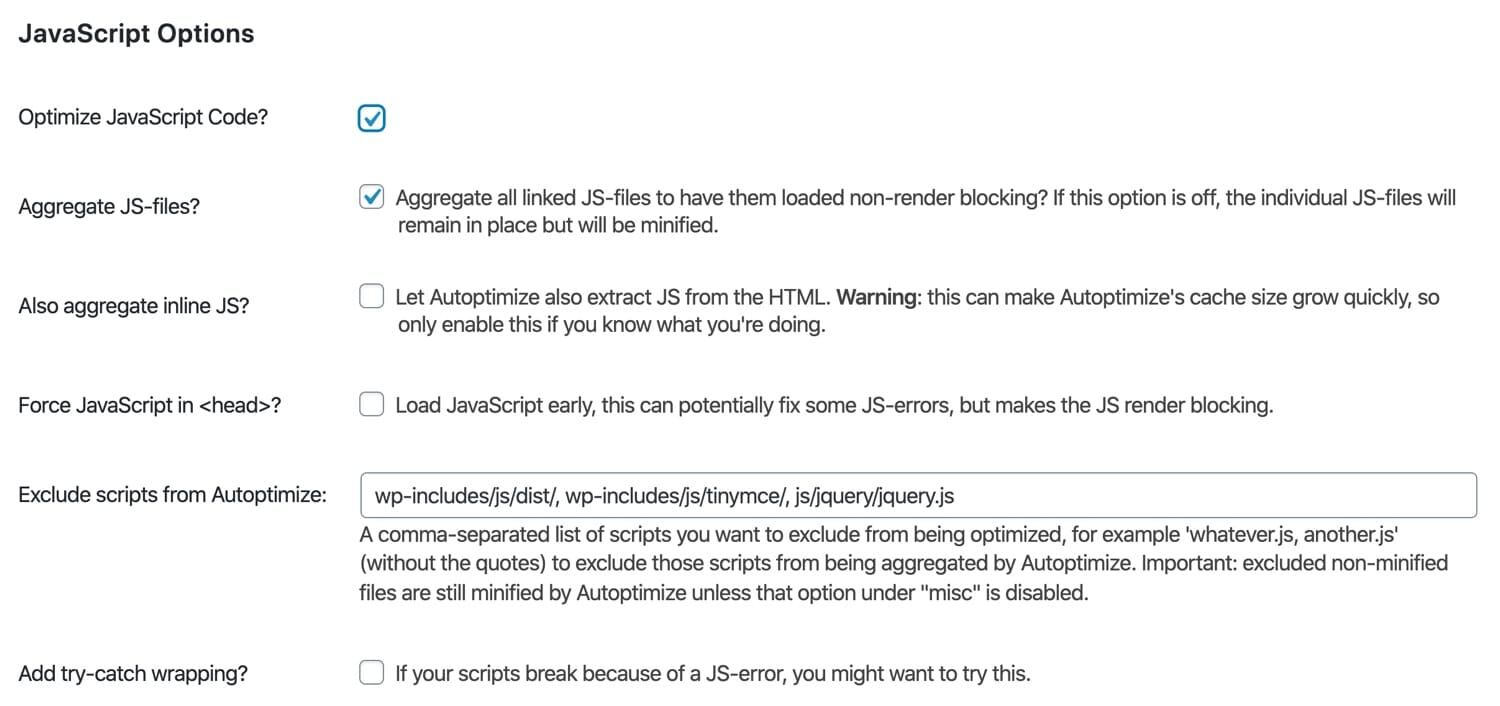
Autoptimize之JavaScript优化项.
(1)Optimize JavaScript Code(JavaScript代码优化)
我们建议启用此选项。启用“optimize JavaScript code”后,Autoptimize将最小化您的JavaScript文件。
(2)Aggregate JS Files(JS文件合并)
启用Autoptimize插件的“aggregate JS files”选项,会将网站所有JavaScript文件合并为一个文件。过去,合并JS和CSS文件是WordPress优化的关键一步。但需要注意的是,现在很多服务器提供商使用支持并行下载和多路复用的HTTP/2服务器 -这意味着合并文件不再像以前那样重要,因为HTTP/2允许同时下载多个文件。话虽如此,聚合CSS和JS文件仍然可能会提升某些类型的WordPress网站的速度,因此我们建议在启用和禁用此选项的情况下测试您的页面速度,再决定是否启用该选项。
(3)Also Aggregate Inline JS(聚合内联JS)
“also aggregate inline JS”选项可提取HTML中的内联JS,并将其与Autoptimize的优化过的JS文件合并在一起。由于此选项会导致Autoptimize的缓存体积瞬间增加,因此,除非您有特定的原因要启用它,否则我们建议禁用此选项。
(4)Force JavaScript in(强加载JavaScript)
在大多数情况下,我们不建议强行将JavaScript文件加载到您网站的HTML的 <head> 元素中。强制JS提早加载可能导致渲染阻止元素,这可能会降低您的页面加载速度。如果您有需要在 <head> 元素中加载的JavaScript文件,建议您将这些脚本文件设为Autoptimize排除列表。
(5)Exclude Scripts from Autoptimize(JS优化例外列表)
此选项可设置特定目录和JavaScript文件例外列表(列表内容不进行合并)。默认情况下,Autoptimize排除以下脚本或者目录。
- wp-includes/js/dist/
- wp-includes/js/tinymce/
- js/jquery/jquery.js
请注意,默认情况下,添加要排除的脚本只会影响合并。除非未选中“Misc Options-其他选项”下的“minify excluded CSS and JS files-最小化例外列表CSS和JS文件”,否则排除的JavaScript文件仍将被缩小。
(6)Add Try-Catch Wrapping(添加Try-Catch封装)
启用“add try-catch wrapping”选项会将您的JavaScript代码封装在try-catch块中。此选项对于调试由JS压缩和合并引起的问题很有用。如果您的站点仅在启用“add try-catch wrapping”的情况下工作,我们建议由开发人员帮助你找出导致此问题的JavaScript文件,因为过多使用try-catch块会降低JS性能。
CSS选项设置

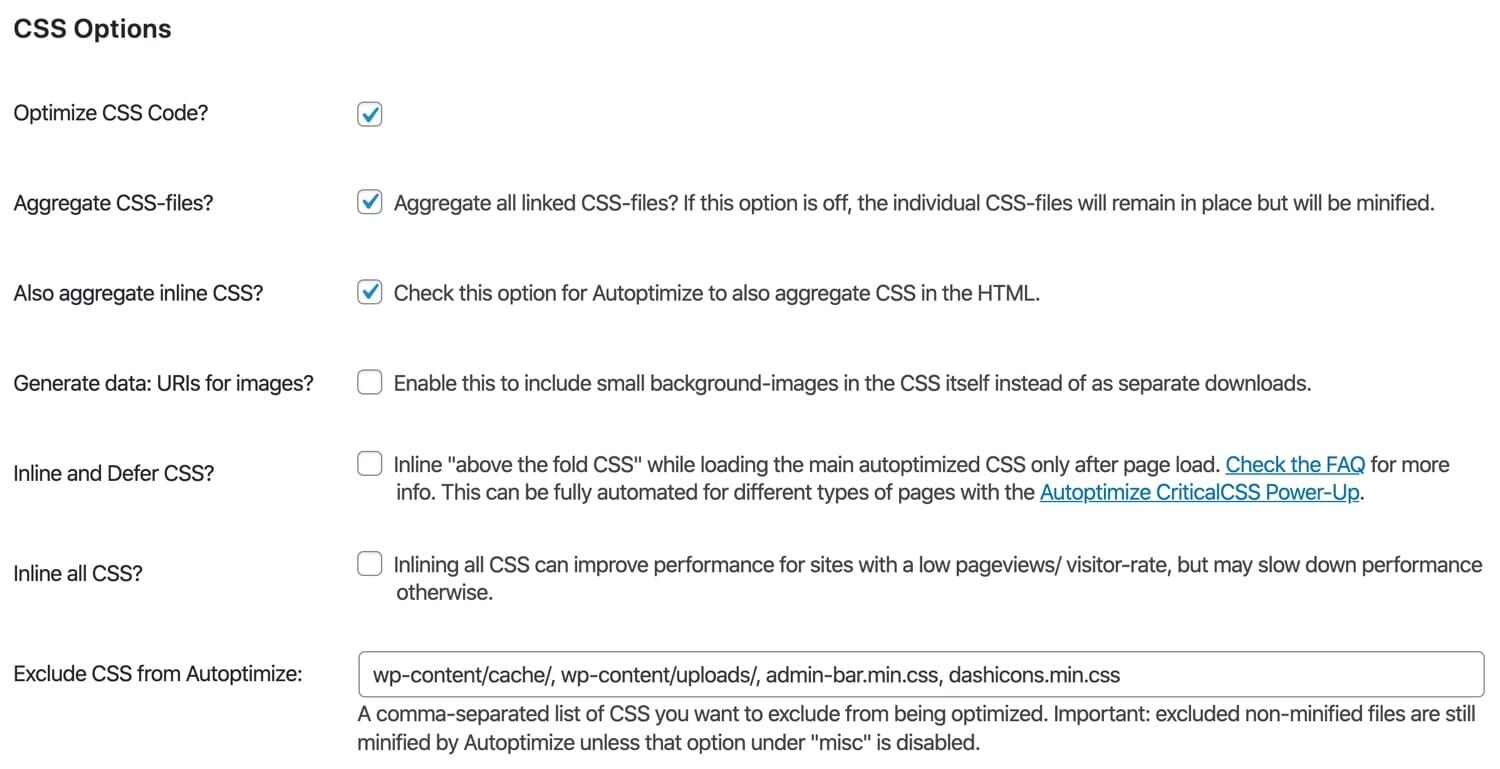
Autoptimize之CSS优化项
(1)Optimize CSS Code(优化CSS代码)
我们建议启用此选项。启用“optimize CSS code”后,Autoptimize将最小化网站CSS文件。
(2)Aggregate CSS Files(合并CSS文件)
Autoptimize的“aggregate CSS files”选项会将所有CSS文件合并为一个文件。如前所述,此功能可能对于支持HTTP/2的站点无效。建议启用或禁用此选项对网站进行A/B测试,以确定对页面加载速度是否有帮助。
(3)Also Aggregate Inline CSS(聚合内联CSS)
此选项会将内联CSS合并到Autoptimize的CSS文件中。虽然将内联CSS合并到支持浏览器缓存的CSS文件中可以减小页面大小,但建议在大多数情况下禁用此选项。
(4)Generate Data: URIs for Images(生成图像URI数据)
启用此选项后,Autoptimize将对小的背景图像进行base64编码,并将其嵌入CSS。我们建议测试该选项以评估对页面速度的影响。虽然将图像编码为base64格式可以减少HTTP请求数量,但是base64格式文件通常比二进制文件大20-30%。
(5)Inline and Defer CSS(内联和延迟CSS)
内联关键CSS可以显着提高某些站点的速度。实际上,内联CSS通常以结构元素,全局字体和大小以及导航样式等元素为目标。
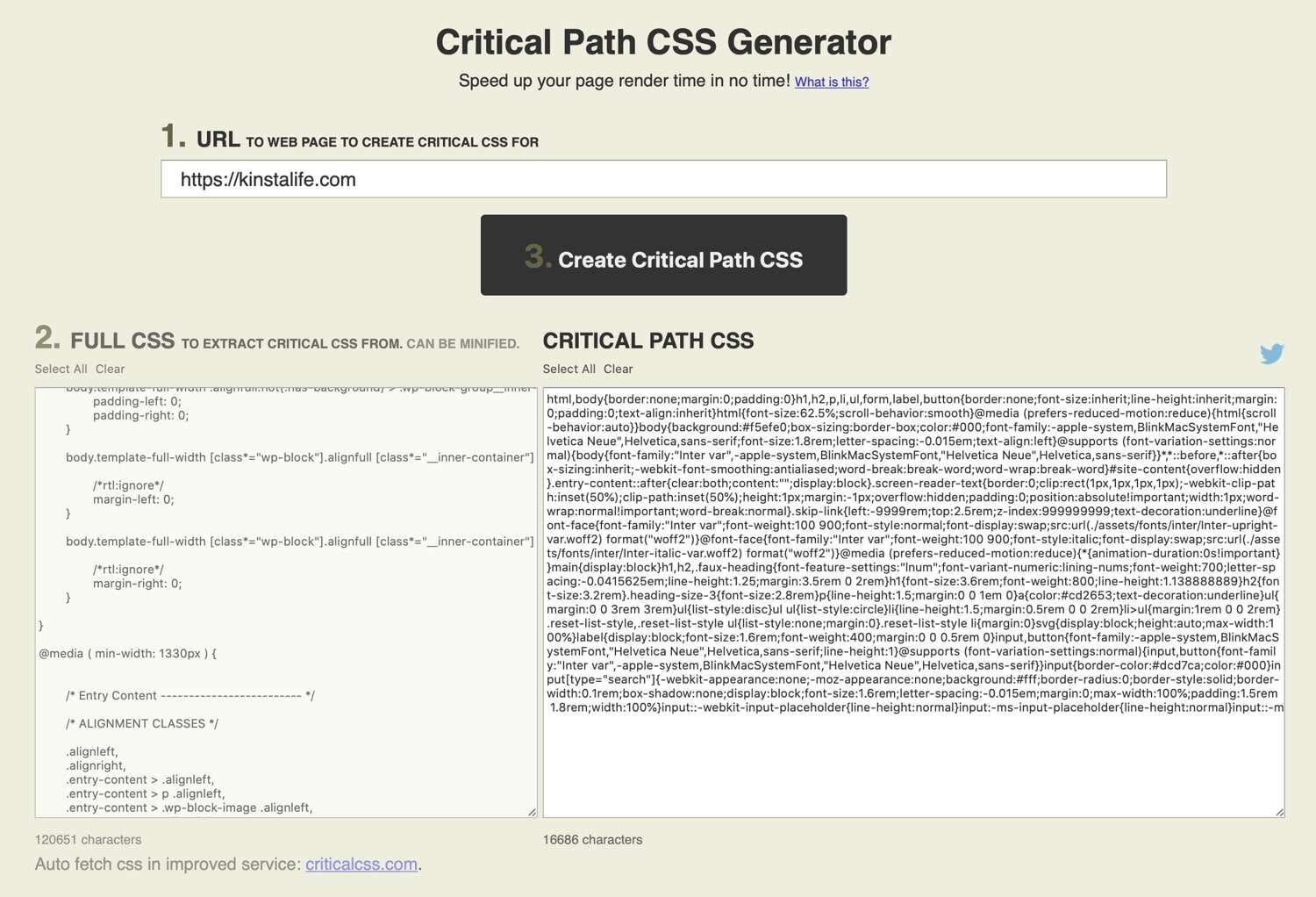
通过内联这些关键元素,延迟加载较大的完整CSS文件,而不会影响页面外观版式。尽管可以手动提取关键样式,但我们建议使用更高效的在线工具来生成样式。

生成关键的CSS
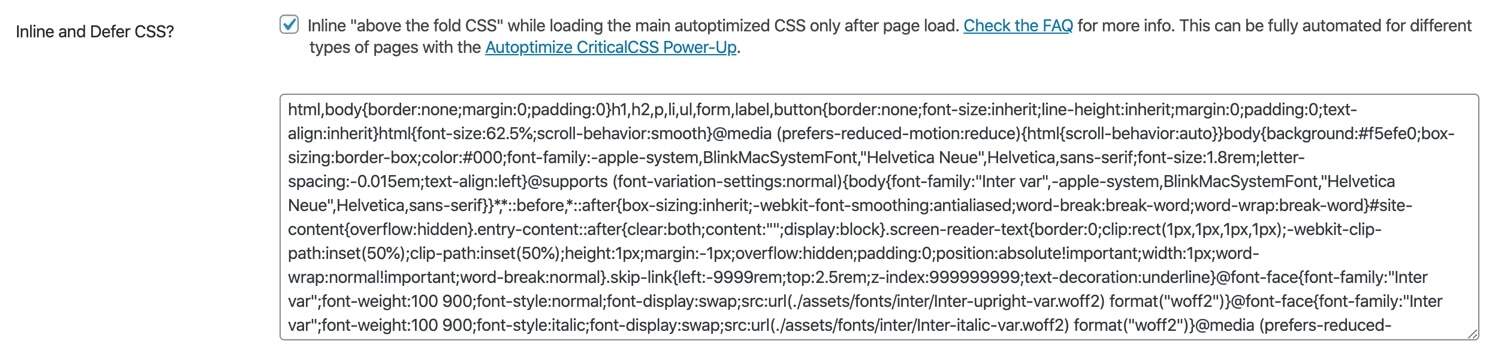
生成关键CSS后,将其复制并粘贴到Autoptimize 设置中。

在Autoptimize中内联和推迟CSS
下一步是测试网站的前端体验。如果您注意到一些未样式化内容(FOUC)的奇怪变化,则可能需要识别那些未样式化的元素,并将相应的样式添加到Autoptimize中以进行内联。
Autoptimize提供了“power-up”功能,可以自动为WordPress页面生成关键的CSS。根据我们的经验,此功能有时会降低网站速度,因为它使用外部API调用来生成关键的CSS。因此,最初的关键CSS生成取决于外部服务器的响应能力。在大多数情况下,不需要任何外部API调用的方法是一种更干净的解决方案。
温馨提示:如果你对CSS不熟悉,不建议启用此选项。并且,笔者认为此方法对于网站加载速度的提升有限。
(6)Inline all CSS(内联所有CSS)
对于大多数网站,我们不建议内联所有CSS,因为它会大大增加页面大小。此外,内联所有CSS后Web浏览器无法缓存CSS。
(7)Exclude CSS from Autoptimize(CSS优化例外列表)
默认情况下,Autoptimize从合并规则中排除以下目录和CSS文件。如果您想不希望Autoptimize合并特定的CSS文件,可以将它们添加到此列表中。与JavaScript排除列表类似,此功能默认不会影响CSS文件压缩,仅作用于CSS合并规则。
- wp-content/cache/
- wp-content/uploads/
- admin-bar.min.css
- dashicons.min.css
HTML选项设置
Autoptimize的HTML优化可以通过删除空格来减小页面大小。

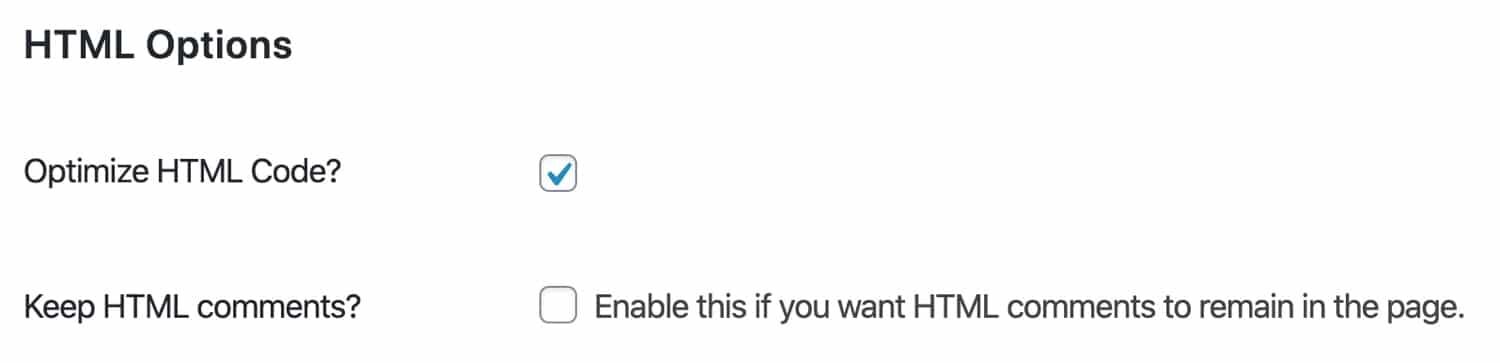
Autoptimize之HTML优化项
(1)Optimize HTML Code(优化HTML代码)
我们建议启用“Optimize HTML Code”功能,因为它可以通过删除HTML中不必要的空格来减小页面大小。尽管此功能与大多数站点兼容,但是删除空格可能会导致某些站点出现故障。因此,我们建议在生产环境中使用HTML代码优化之前,先对其进行全面测试。
(2)Keep HTML Comments(保留HTML注释)
如果您想保留HTML代码注释,请启用此功能。
CDN选项设置
如果您正在使用CDN来加速静态资源,则需要将CDN URL添加到Autoptimize。但如果使用的是类似Cloudflare的CDN代理服务,则无需在Autoptimize的CDN选项中进行任何配置。

Autoptimize之CDN优化设置
Cache信息
Autoptimize插件的“cache info”用于展示,例如缓存文件夹的位置和权限,以及缓存的样式和脚本的总大小等缓存信息。如果在“Can we write?”旁边看到“No”,则需要修改服务器的文件夹权限。

Autoptimize之缓存信息
杂项设置
Autoptimize插件还有一些其他优化设置。如果在优化CSS和JS文件后加载网站时遇到问题,则可能需要重新配置以下某些设置。

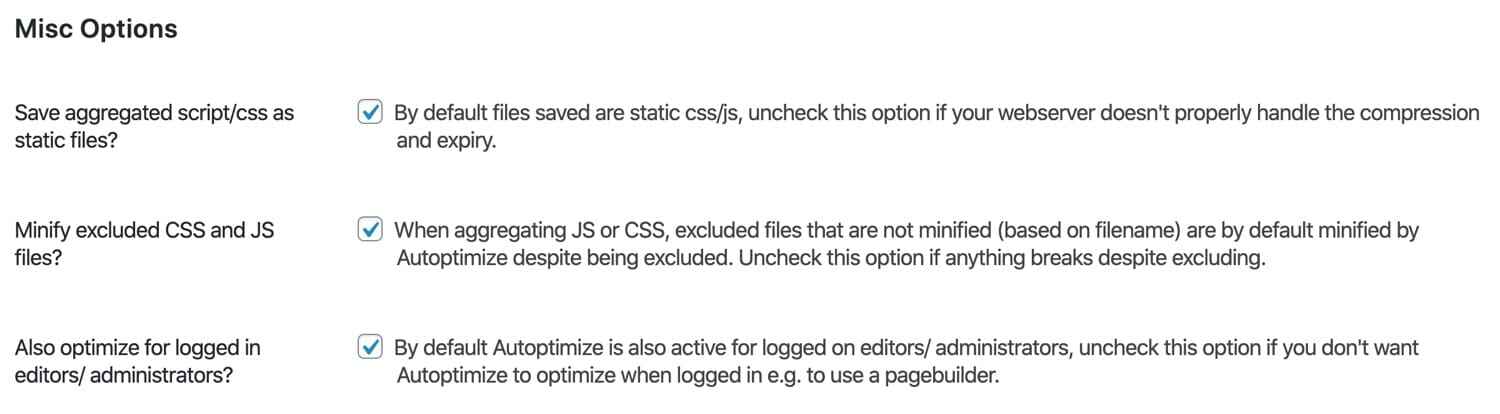
Autoptimize之杂项设置
(1)Save Aggregated Scripts/CSS as Static Files(合并JS/CSS并保存为静态文件)
我们建议启用此选项以将合并文件另存为本地静态文件。如果您的服务器未配置文件压缩和缓存到期时间,则可能需要禁用此功能。
(2)Minify Excluded CSS and JS Files(CSS和JS文件压缩排除列表)
我们建议启用此选项以确保压缩所有CSS和JS文件。但是,如果您发现某些CSS和JS文件压缩会存在问题,则可以继续禁用此选项。
(3)Also Optimize for Logged In Editors/Administrators(针对登录编辑/管理员进行优化)
我们建议启用此功能以确保已针对登录编辑和管理员角色进行了优化。如果您要以登录用户身份测试“Autoptimize”设置,则这一点很重要。
图片优化选项设置
Autoptimize插件集成了ShortPixel,可优化图像。除了图像质量设置外,Autoptimize插件还支持生成图片的WEBP版本。
但如果你追求更完美的图片优化,我们不建议您使用“Autoptimize”提供的阉割版图像优化功能。相反,建议直接使用 ShortPixel 或 Imagify 的功能齐全的插件。使用完整的插件,您将可以对优化设置进行更精细的控制,包括重写图像以使用 <picture> 标签,这是部分服务器WEBP支持所必需的。

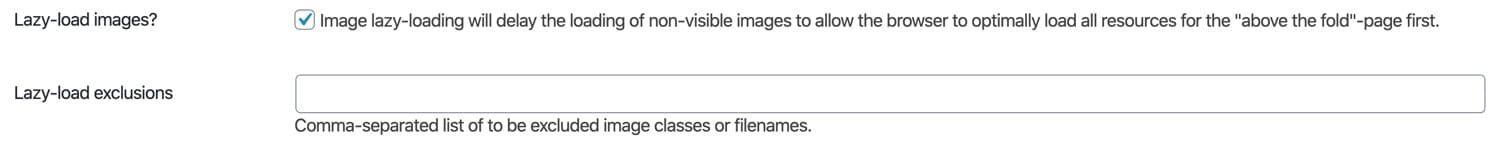
Autoptimize之图片优化
Autoptimize还提供图像延迟加载功能。我们建议启用此功能以提高存在大量图像的页面加载速度。启用延迟加载后,“Autoptimize”插件还支持你设置图片延迟加载例外列表,类名及文件名。
排除列表设置对于Logo,社交图标和其他不应延迟加载的重要图像元素等十分重要。如果你希望对WordPress图像及视频延迟加载深入了解,可以参考阅读《如何实现WordPress图像和视频懒加载》一文。
其他优化选项设置

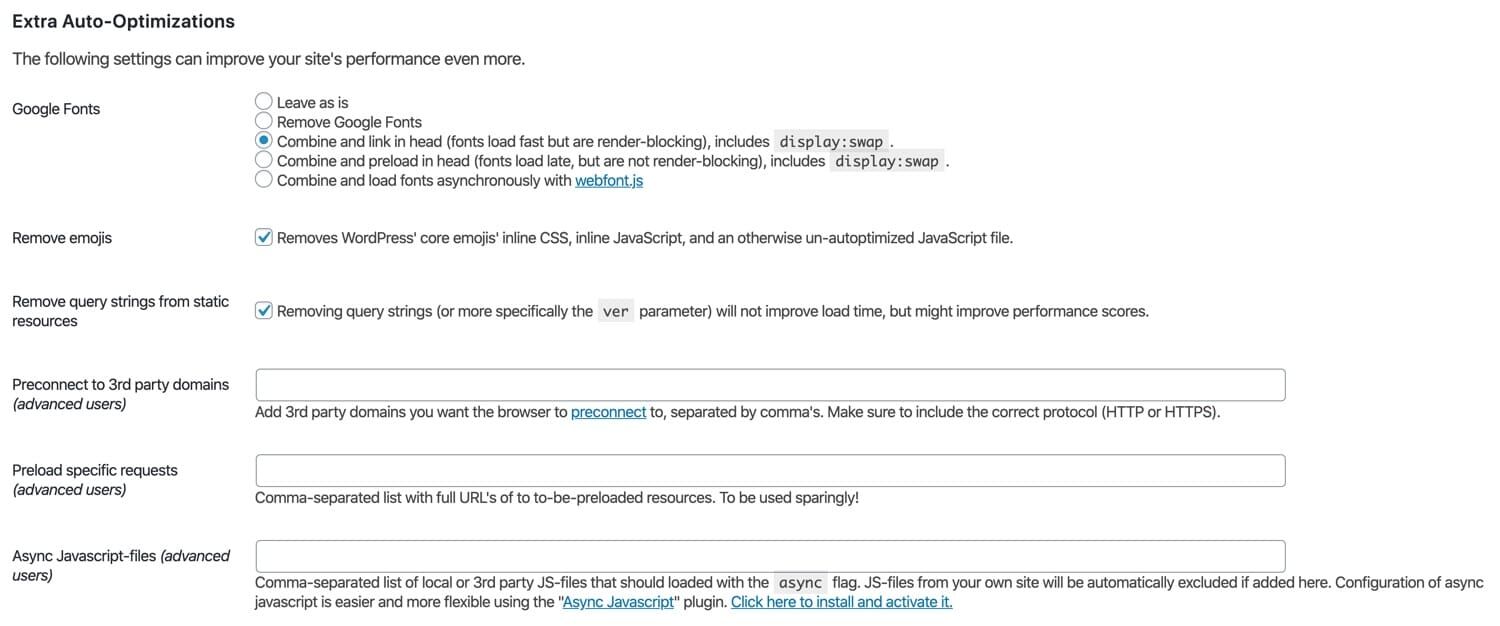
Autoptimize之其他优化选项
(1)Google Fonts
Autoptimize针对谷歌字体优化提供了有几种不同设置选项。应该采用哪个选项取决于网站如何使用Google字体。
- 维持不变。
- 删除Google字体。
- 合并并放置Head。
- 合并并在Head预加载。
- 合并并通过webfont.js异步加载。
不建议采用“维持不变”选项,完全没有速度优势。
如果Google字体对网站作用不大,不妨删除它们直接使用系统字体,页面加载速度刷刷刷。
如果Google字体必须保留,建议您测试最后三个选项,以找出最适合您的网站的选项。
(2)Remove Emojis(删除表情符号)
此Autoptimize选项将删除与WordPress内核提供的表情符号相关的CSS和JavaScript。我们建议启用此选项,因为可以缩小页面大小。此外,大多数主流操作系统附带表情符号字体。
(3)Remove Query Strings from Static Resources(删除静态资源查询字符串)
如果您希望删除静态资源查询字符串(例如?ver=),则可以启用此选项。删除查询字符串不会影响加载时间,但可能有助于提高您的网站在GTmetrix,Google Pagespeed和其他性能测试服务中的得分。
(4)Preconnect to 3rd Party Domains(预连接到第三方域)
Preconnect属性允许您的浏览器连接到指定的域,以在发送完整的HTTP请求之前处理DNS查找和SSL握手协议。
例如,如果站点存在一张Logo图像储放于https://site.domain.cdn.com/logo.png,你可以在Autoptimize插件设置将预连接指令添加到 <head> 元素 ,以实现在HTML的 <body> 元素中发出HTTP请求之前,处理初始DNS和SSL连接。
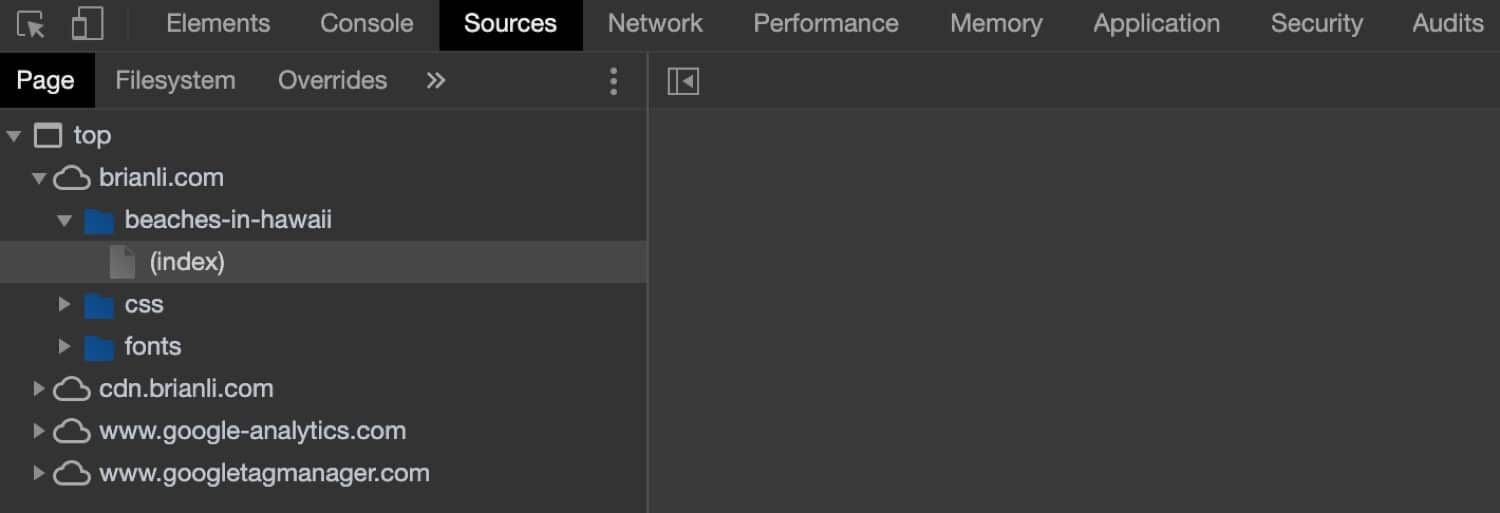
您可以使用浏览器的开发人员工具或检查器找到要预连接的重要外部域。在下面的示例页面中,对以下域的外部请求做预连接。
https://cdn.brianli.comhttps://www.google-analytics.comhttps://www.googletagmanager.com
可以将这三个域添加到Autoptimize的预连接列表中。

使用开发人员工具查找外部资源
出于性能原因,我们建议在Autoptimize的预连接列表中添加不超过六个域,因为为太多域指定预连接指令可能会导致性能下降。
(5)Preload Specific Requests(预加载特定请求)
预加载指令指示Web浏览器尽快下载资产。该指令对于在页面加载过程的早期下载所需的内容很有用。实际上,预加载通常用于在页面CSS中请求自定义字体之前先加载它们,从而减少页面加载时间。
建议您与开发人员讨论,最终找到并确定WordPress网站上哪些内容可以预加载(如果有)。与许多其他与性能相关的调整一样,预加载太多内容可能会使网站加载速度变慢,正所谓物极必反。
(6)Async JavaScript Files(JavaScript文件异步加载)
Autoptimize插件的“async JavaScript files”功能可以指定某些外部JavaScript文件,以通过HTML代码的async标志实现异步加载。虽然异步加载JS文件可以提高页面速度,但建议进行充分的测试以确保不影响网站功能,某些JS未必适合进行异步加载。
小结
如果您知道如何调整其设置,对于希望提高站点性能的WordPress用户,Autoptimize插件是一个不错的选择。
借助HTML和CSS优化等基本功能以及CDN集成、预连接和预加载指令等更高级功能,Autoptimize具备了优化WordPress网站前端性能所需的一切。