github page
github-page是一个免费的静态网站托管平台,由github提供,它具有以下特点:
- 免空间费,免流量费
- 具有项目主页和个人主页两种选择
- 支持页面生成,可以使用jekyll来布局页面,使用
markdown来书写正文 - 可以自定义域名
项目主页
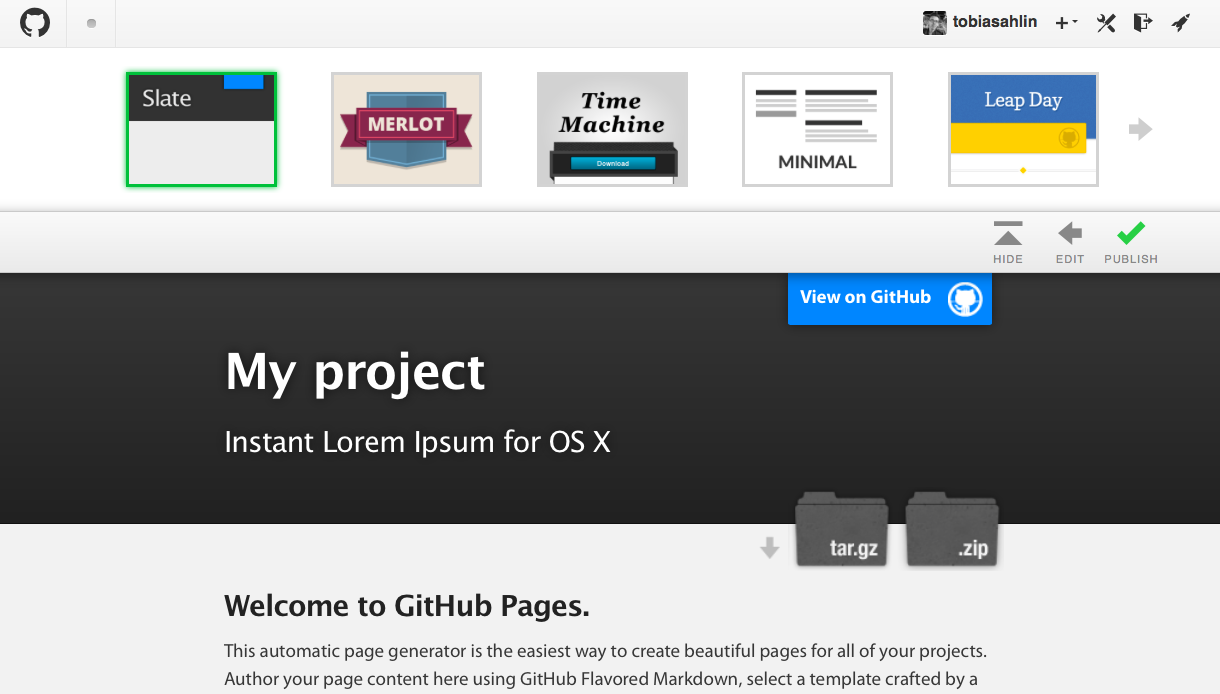
项目主页的目的是为项目提供一个展示功能的网站,方便项目推广。但是也可以用来做个人博客。对于博客来说,博客的整个网站目录需要是项目仓库的gh-pages分支,而且gh-pages是个没有父分支的分支。通过https://pages.github.com/上的向导,在你的项目仓库中创建这样的分支,并且github还提供了多种模板供你选择:

通过向导自动创建的项目类似这样http://pchou.github.io/pagetest/,在使用自定义域名前,你需要通过这样的链接访问项目主页。它是一个纯粹为项目推广准备的,因此并没有博客的结构,但是自定义模板的功能确实很不错。
手动创建分支的方法,也很简单,可以参考Creating Project Pages manually
个人主页
每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io,这是特殊的命名约定。你可以通过http://username.github.io来访问你的个人主页。
通过向导很容易创建一个仓库,并测试成功。不过,同样的,没有博客的结构。需要注意的个人主页的网站内容是在master分支下的。
本地环境搭建
这一步不是必须的,但是强烈建议完成。因为在博客发布之前,通常都是需要在本地先检验一下的。笔者曾经在一步步在GitHub上创建博客主页(4)中详细描述了如何构建一个本地环境。不过现在情况变的更简单了,github有一个对应的gem,可以”一键”配置环境,具体可以参考Using Jekyll with Pages。这里稍微提一下:
Ruby安装
安装Bundle
直接使用下面命令即可:
$ gem install bundleGemfile和Bundle安装
在更目录下创建一个叫Gemfile的文件,注意没有后缀,输入
source 'http://ruby.taobao.org/'
gem 'github-pages'保存后,在命令行中执行
$ bundle install命令会根据当前目录下的Gemfile,安装所需要的所有软件。这一步所安装的东西,可以说跟github本身的环境是完全一致的,所以可以确保本地如果没有错误,上传后也不会有错误。而且可以在将来使用下面命令,随时更新环境,十分方便
$ bundle update使用下面命令,启动转化和本地服务:
$ bundle exec jekyll serve使用现成的模板
博客基于jekyll,而新手往往摸不着头脑,幸好有一些现成的模板可以直接使用:

以White Paper这个模板为例,可以直接下载压缩包,也可以使用如下命令clone到本地:
$ git clone https://github.com/vinitkumar/white-paper.git把克隆下来的文件拷贝到你自己的目录就行了,这样你就有一个现成的网站结构了:

自定义域名的新玩法
以前,通过在域名提供商那边,将你的域名指向204.232.175.78,再在分支里面新建一个CNAME文件,里面写上你的域名就可以实现自定义域名了。如今github有了新的玩法:
- A记录:域名直接映射IP,但是这个IP换成了
192.30.252.153或192.30.252.154。 - 如果域名提供商支持
ALIAS或ANAME,将域名指向username.github.io,这样可以在域名解析的时候得到一个动态的IP,这个IP是一台离你最近的镜像主机 - CNMAE:如果你希望使用二级域名访问,将一个二级域名配置成CNAME,指向
username.github.io,这样可以在域名解析的时候得到一个动态的IP,这个IP是一台离你最近的镜像主机
其中2、3两种方式能够享受CDN加速,因为域名不是直接与IP地址映射的,github就有机会帮用户选择最近的镜像主机提供服务。但是笔者先前是直接将在A记录里面将主域pchou.info和www.pchou.info指向了204.232.175.78。这也是为什么github会给我警告的原因。但是改进有些令人发愁,因为希望保留别人对我的外链啊,那么如何改进呢?
首先删除www.pchou.info的A记录,添加CNAME记录
www.pchou.info -> pchou.github.io
使用dig查看域名解析情况
www.pchou.info. 1799 IN CNAME pchou.github.io.
pchou.github.io. 3600 IN CNAME github.map.fastly.net.
github.map.fastly.net. 280 IN A 103.245.222.133
可以看到,CDN最终为我选择了IP地址为103.245.222.133的镜像主机
修改或添加项目中的CNAME文件,变成如下:
www.pchou.info
等待十几分钟即可。
当访问pchou.info的时候会自动重定向到www.pchou.info,于是访问一台IP为103.245.222.133的镜像主机 当访问www.pchou.info会访问一台IP为103.245.222.133的镜像主机
github在这里自动将www的子域与主域关联了起来,并有如下行为:
如果仓库的CNAME文件包含
example.com,那么访问www.example.com会重定向到example.com如果仓库的CNAME文件包含www.example.com,那么访问example.com会重定向到www.example.com
经过测试,使用CDN后,速度可以提高一倍:
ping最早的IP
PING 204.232.175.78 (204.232.175.78) 56(84) bytes of data.
64 bytes from 204.232.175.78: icmp_seq=1 ttl=48 time=280 ms
64 bytes from 204.232.175.78: icmp_seq=3 ttl=46 time=243 ms
64 bytes from 204.232.175.78: icmp_seq=4 ttl=48 time=273 ms
64 bytes from 204.232.175.78: icmp_seq=5 ttl=46 time=239 ms
64 bytes from 204.232.175.78: icmp_seq=6 ttl=46 time=239 ms
64 bytes from 204.232.175.78: icmp_seq=7 ttl=46 time=236 ms
64 bytes from 204.232.175.78: icmp_seq=8 ttl=46 time=238 ms
ping后来的IP
PING 192.30.252.153 (192.30.252.153) 56(84) bytes of data.
64 bytes from 192.30.252.153: icmp_seq=1 ttl=47 time=358 ms
64 bytes from 192.30.252.153: icmp_seq=2 ttl=47 time=345 ms
64 bytes from 192.30.252.153: icmp_seq=5 ttl=47 time=359 ms
64 bytes from 192.30.252.153: icmp_seq=6 ttl=47 time=351 ms
64 bytes from 192.30.252.153: icmp_seq=7 ttl=47 time=370 ms
ping动态的IP
PING 103.245.222.133 (103.245.222.133) 56(84) bytes of data.
64 bytes from 103.245.222.133: icmp_seq=1 ttl=53 time=84.5 ms
64 bytes from 103.245.222.133: icmp_seq=2 ttl=54 time=118 ms
64 bytes from 103.245.222.133: icmp_seq=3 ttl=53 time=104 ms
64 bytes from 103.245.222.133: icmp_seq=4 ttl=54 time=118 ms
64 bytes from 103.245.222.133: icmp_seq=5 ttl=53 time=104 ms
64 bytes from 103.245.222.133: icmp_seq=6 ttl=53 time=82.5 ms
jekyll的一些新玩法
首页分页列表分页
分页只可用在html页面中,不能用在markdown
只需在_config.yml中配置如下两个参数即可
paginate: 5 # 指定每页多少条
paginate_path: "page:num" # 指定每页的url在目录页面通过paginator对象访问分页的一些参数。详见Pagination
语法高亮
以往使用一些语法高亮的js解决方案,如今jekyll可以和pygments,结合在生成html的时候就对代码块进行分析。只需在文章中使用如下语法即可:
{% highlight bash %}
$ gem install bundler
{% endhighlight %}
多种Markdown解释器的选择
Markdown解释器很多,各自有各自的扩展和特点,你可以自由选择了,只需要在_config.yml中指定就行了:
markdown: kramdown #默认使用kramdown相关文章
一步步在GitHub上创建博客主页-最新版
From: http://www.pchou.info/web-build/2014/07/04/build-github-blog-page-08.html